教程开始
1、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy.css内容整体**进去并保存
2、找到/wp-content/themes/ripro/footer.php并将附件内的footer.php的代码添加到以下代码下面即可
</div><!-- end sitecoent -->3、找到/wp-content/themes/ripro/assets/js/并将附件内的jquery.countup.min.js和jquery.waypoints.min.js上传进去即可
4、图片路径可保留在站壳网oss内或自行替换上传路径
5、如若转载请保留本站版权:来源于站壳网
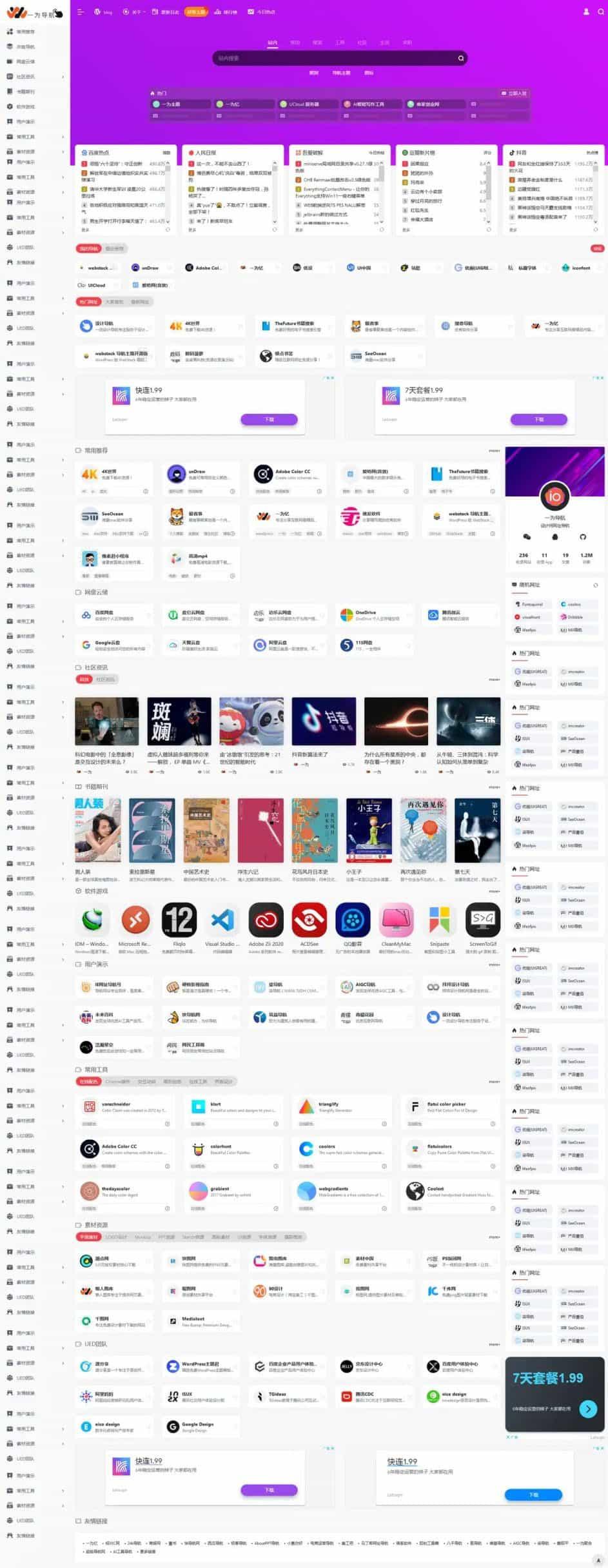
效果样式
未经允许不得转载! 作者:admin,转载或复制请以超链接形式并注明出处搜库资源网。
原文地址:《RIPRO主题美化-首页底部网站信息统计模块JS动态数字跳动 WordPress主题美化》发布于:2020-09-11





还没有评论,来说两句吧...